或許你可能已經有聽過這個名詞,但是很難去說出它真正的含意 QQ
其實我們一般會認為漸進式網頁應(PWA)只是一個術語,指的是將「一些功能」添加到在瀏覽器中運行的任何網頁。
也就是我們可以逐步增強現有網頁的功能,讓它感覺起來像是原生行動應用裝置APP。
這邊我用3個名詞來總結PWA所擁有的特色:
嘿嘿~~ 到這邊是不是感覺PWA越來越像原生APP所擁有的功能了呀!!!
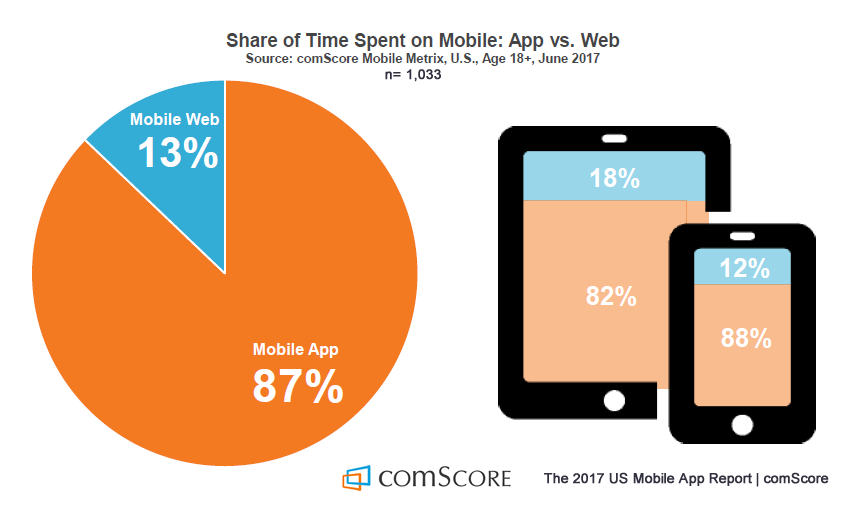
比較在手機上一般用戶花在網頁和原生APP的時間吧!!

這是comScore在2017年公佈的一份報告。我們可以看到手機用戶將87%的時間花在原生APP上,而只有13%的時間花是在瀏覽器中在網頁上。那你可能覺得我們還要寫網頁幹嘛XDD,首先讓我們找出為什麼一般用戶會花費大多數時間在原生APP上,主要有以下幾個原因:
這邊先破梗一下,其實PWA基本上可以擁有上述這些功能 !!!
但是沒有任何東西是完美的....
這裡我從兩個論點來說明為什麼:
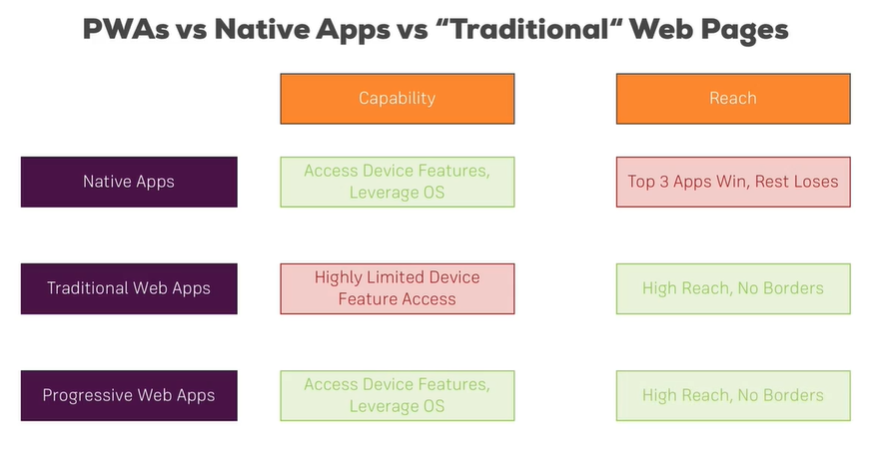
下面這張圖很明顯地說明了PWA和傳統網頁、原生APP之間的差異:(簡單來說PWA是一個結合兩者優點的一套解決方案)
到目前為止,我們已經大致了解PWA是什麼,以及為什麼我們可能想要開發一個PWA而不是傳統原生的APP。接下來就讓我們開始了解開發一個漸進式網頁到底需要什麼技術和功能。

因為我最後目標是要實作出一個「旅遊日記PWA」,在網頁和手機上都可以正常地運行,所以這邊我附上網頁template的github連結,之後我也會根據這個模板去修改,將我們的網頁慢慢地增加上述的新功能(記得要運行npm install安裝http-server套件)。
Day01 結束 !! ![]()
